I have spent this weekend at a codecamp around the Windows Phone 7 developer tools which was hosted by Trifork here in Århus. We looked at developing apps with Silverlight saturday and at XNA today sunday. It has been a lot of fun, and gave a lot of insights into what we can do with the tools.
Good news on deployment
Since I blogged about my initial thoughts on Windows Phone 7 I have heard a couple of good news around app deployment. First of all I was a little skeptical about the 99 dollar fee, when it is not possible to charge anything for the apps. The good news here is that the 99 dollar fee is refunded when you have deployed two apps to the market. So as someone put it at the codecamp “two fart-apps and you have your money back”. Besides that I heard that you can deploy up to 10 apps directly to the phone when you have the licence – so thats all good.
Saturday: Silverlight travelplan app.
Saturday we kicked off the codecamp by writing a simple travel plan app that went against the danish site rejseplanen.dk. The basic idea was to use the WebClient class to call the rejseplanen website, and do some screen scraping to find the result that came back. So a simple enough task, so we could focus on the tools and have time to play around. We put the logic into a WCF service, so we could also see that using the service worked just as we are used to from Silverlight – so shortly put, you just need to do it asynchronously.
Project templates and basic navigation
With the tools installed you have the choice between 5 project templates: regular app, databound app, class library, panorama app and pivot app. They are all pretty much straight forward Silverlight projects that give you a starting point.
The only new things here is the panorama and pivot controls used by their corresponding project templates. They both provide ways of handeling navigation with in the app. Panorama giving the illusion of a larger canvas that you scroll horizontally, and pivot giving you a number of pages that you switch between by swiping horizontally. So it might sound similar, which it is to some extent, but there are differences – eg. with pivot the developer can change between the pages, which you cannot when using panorama.
Silverlight toolkit
One of the things we quickly ran into was that we would like to be able to use the choosers and pickers that you see used eg. in the calendar on the phone. These and a bunch of other nice controls are found in the Silverlight toolkit. Again it was easy peasy and smooth sailing all the way.
MVVM frameworks
The last task of the day was to rewrite the app to use the MVVM pattern, where the instructor recommended MVVM Light. I decided to take piece of advice from a colleague and gave Caliburn Micro a shot instead. To be honest I am really happy with MVC being convention based, so when he told me that this was similar I was already sold.
Caliburn Micro was also pretty simple to get started with, and it quickly gave me that warm fuzzy feeling that you get when you can see that the app decouples nicely and becomes testable.
Sunday: XNA HitIt game
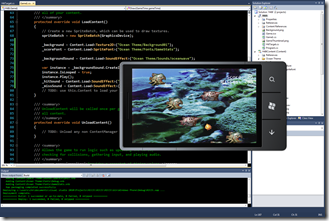
Sunday was the big challenge, because I am completely new to XNA, so I really had no idea if we were able to get a game up and running in just one day. The task was to write a game called HitIt, which most prople probably know. The idea is simply that some objects, in this case fish, fall from the top of the screen and they you have to tap them before they fall out at the bottom.
Building that kind of game in a day turned out to be very doable. It was a lot of fun to play around with and not at all as painfull as a thought it might have been.
Project template and content
There is a basic XNA Phone game template in the toolkit, which gives what you need to start. When you create a new solution it gives you two projects – one for the game itself, and one for content.
So step 1 was to find some images, sounds and fonts to include in the content project. We were provided with what we needed, which was a few wave files, some jpeg files and two spritefonts. A spritefont is just a little piece of XML that describes a font to be used.
The basic lifecycle and structure of a game
Building a game requires you to know a few concepts. Basically the game runs in what is called a gameloop, where the entrypoint class which inherits from Game which has Initialize, LoadContent, Update and Draw methods. These methods are called in turn and with the last two being called over and over again as long as the game is running.
In the LoadContent method you, as the name emplies, load the content which can be types like Texture2D, SoundEffect and SpriteFont. Update is then where you calculations and logic to control the flow of the game.
The Draw method handles drawing the elements. This is done using an object called a SpriteBatch, which has Begin and End methods that are called before and after all the content is written. This way everything between the Begin and End is written in one batch. So to draw content you simply use either Draw or DrawString on the SpriteBatch class. These have a bunch of overloads that take the content objects as well as paramaters that describe where content should be rendered, which color to use, rotation etc. Placing elements is done using Vector2D objects or Rectangles – so for complex games this is where the math begins to hurt you :)
Conclusion on the tools and the codecamp
It has been two very fun and very different days, that have given me a pretty good idea of what it takes to build apps and games for the Windows Phone 7 Platform. I had an expectation that it would be easy to get started for developers who have existing knowledge of the .NET platform, and it really was. I am always afraid to have high hopes, because its the best way to make sure you are let down, but I really don’t feel like I ran into any nasty surprises.
The codecamp itself was also a lot of fun. Two days with nice people, good questions and Microsoft sponsored pizza is pretty hard to complain about :)
So where is my freakin' phone – release it allready!!