by DotNetNerd
10. June 2010 20:35
This week I ran into a problem when we were deploying a webapplication that uses ajax-enabled webservices to an environment that uses loadbalancing. The services were running fine in the stage environment and when each of the servers were called directly, but as soon as we went through the loadbalancer they failed.
I started by checking if the svc files could be reached, and surely enough they could be accessed from the servers, but through the loadbalanced domain I got a 404.
Reading blogposts on the subject provided little help – well actually it just hightened my degree of confusion. So after some time I started thinking about IIS bindings. I remembered that I had written a custom WebScriptServiceHostFactory because we had several bindings which IIS doesn’t handle too well.
using System;
using System.Configuration;
using System.ServiceModel;
using System.ServiceModel.Activation;
namespace MySite.ScriptingService
{
public class MyCustomHostFactory : WebScriptServiceHostFactory
{
protected override ServiceHost CreateServiceHost(Type serviceType, Uri[] baseAddresses)
{
//This makes it possible to control which binding is used by sorting them in IIS.
return new ServiceHost(serviceType, baseAddresses[int.Parse(ConfigurationManager.AppSettings["BindingIndex"] ?? "0")]);
}
}
}
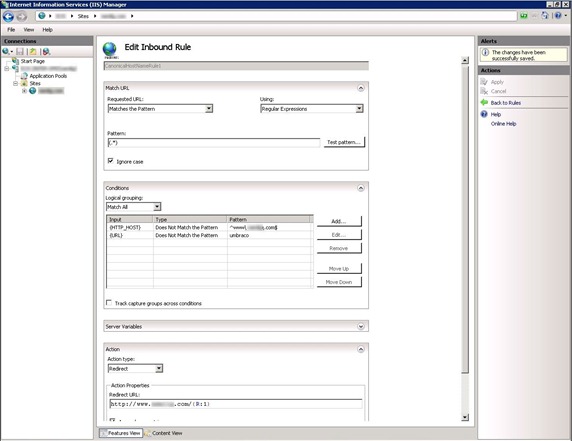
I started playing around with which binding we used, and as I suspected if the binding was not the one for the loadbalanced domain it returned the 404. This was one of those “doh!” moments. I still had a problem though, because the site could be accessed both with and without the www subdomain. A colleague pointed to the fact that we could use the URL rewrite plugin for IIS, and have it ensure all traffic was directed through one of the domains. As it turnes out it actually has a CanonicalHostNameRule that does just this because its a SEO good practice. Only issue I had left was that umbraco on the other hand has a practice that it must be accessed directly on one server, so changes are made on the master and replicated to the slave(s). This just required extending the conditions so it does not redirect if the umbraco folder is part of the path.

So now by posting this I hope Ill save someone else from getting a few extra gray hairs, and if not maybe I’ll save my self some other time when I can’t remember how I did…
by DotNetNerd
24. January 2010 12:12
I have been working primarily with ASP.NET MVC for a little over a year now, and this has prompted me to do quite a bit more Ajaxy functionality. So while doing this I have been looking at quite a few Ajax/Javascript libraries.
As most other developers I have been swept away by JQuery, which by far is the most important component when I am doing Ajax and manipulating the html DOM - see cheatsheet. Besides making a lot of these things easier, it also provides a wide variety of plugins that enable all sorts of shiny fancy features without much work. One of the very usefull ones that I find myself using on all kinds of projects is tablesorter- that makes clientside table sorting almost free.
Working in the Microsoft domain I have of course also been working with Microsofts ASP.NET Ajax Librarywhich also brings quite a few cool things to the table. Most basically it enriches the javascript experience by providing namespaces, intellisence and a bunch of extentions to the basic javascript type system. On top of that there are a lot of extenders to work with accordions, watermarks, listsearch etc. were most projects will find something that is useful to provide a better UI experience. The latest addition, that I am already very fond of even though it is still just in the beta version is templates. This gives us a easy way to do databinding on the client - one-way/two-way livebindings, and ways to do this both declaratively and imperatively. In other words it provides a rich templating experience and no more clumbsy string manipulation!
Next thing that is important when working with Ajax is having some solid libraries to do JSon serialization. Here I will strongly recommend JSON2for the client because eval is evil. Also a small but important thing to know is that data must be serialized and provided as a string when using JQuery to call a WCF service. On the serverside, I recommend Json.NET or maybe Json for the compact framework if you need something that is easier and more extendable than the .NET build in DataContractSerializer.
Finally something that might also be worth looking at to get better performance is using a content delivery network to reference the different scripting librarys. Here I will recommend looking at either Microsoft Ajax Content Delivery Networkor Google AJAX Libraries. Both seem very reliable and will give what you need, so its mostly a matter of personal preference.